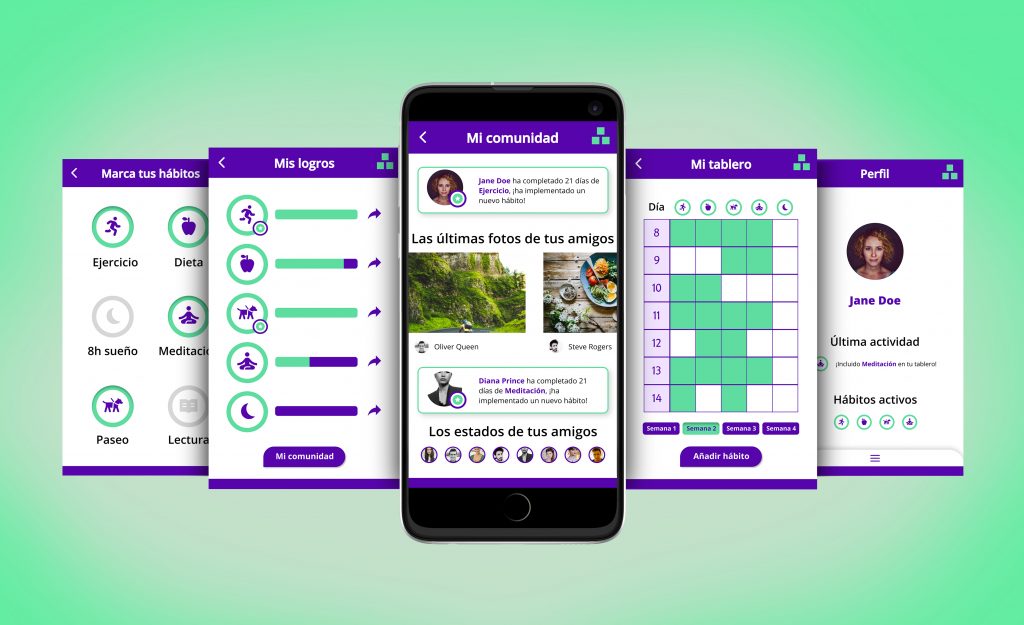
En este proyecto se buscaba desarrollar un aplicación para implementar hábitos de vida saludables.
Para ello se optó por una metodología ágil llamada Design Sprint, que permite analizar qué se quiere conseguir y resolver problemas a través del diseño en poco tiempo.
Se trabajó en un equipo de 4 personas de distintos campos y se consultó con un experto en vida saludable.
Figma
Adobe Illustrator
Adobe Photoshop
Miro
Whimsical
Maze Design
Zeroheight

Antes de nada, debemos crear la identidad corporativa de la aplicación, comenzando por el logo, que será un imagotipo.
Se crea un símbolo formado por tres cubos que se asocian con las casillas del tablero de la app, y que a su vez forman la T del nombre de la app, Track-eo, en el espacio negativo. Es sencillo pero fácilmente reconocible y que aceptan reducciones. También se utiliza un cubo más pequeño a modo de guión para dar cohesión a todo el conjunto.
En cuanto al naming, Track se obtiene de la expresión «Habit tracker» muy utilizado en los Bullet Journal para hacer un seguimiento de los hábitos diarios y mensuales, y -eo, de la onomatopeya utilizada para llamar a alguien, haciendo alusión a la parte de red social.

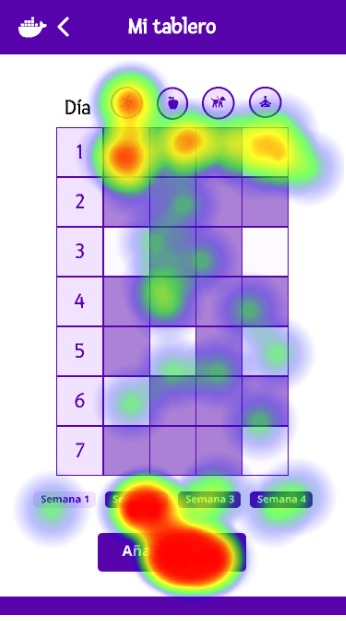
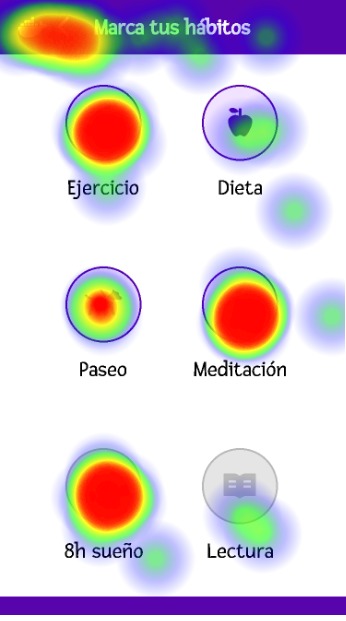
Se hace un primer diseño en alta fidelidad con Figma y se hace un primer testeo con Maze Design. Resulta muy útil para observar mapas de calor y recibir feedback real de usuarios. La respuesta es positiva, la app resulta intuitiva y atractiva (salvando los problemas que pueda causar el Mirror de Figma). Únicamente se aumenta la paleta cromática y se cambian algunos detalles como la tipografía y el logo definitivo.



Se crea una guía de estilo que, aunque genera algo de trabajo extra a la hora de diseñar la interfaz, a la larga ahorra mucho tiempo, ya que evita la confusión y la incomprensión entre los equipos, hace que el trabajo sea más fluido y facilitan la colaboración.
También nos ayudan a crear un diseño coherente, dando consistencia y contribuyendo a una experiencia de usuario unificada.
